今天學的內容會比較簡單,沒有像前幾天要一直寫程式碼,但一款遊戲要能夠吸引玩家來玩,遊戲的視覺效果一定佔了不少比重,所以今天就來學如何匯入圖片到遊戲裡,讓目前這個東西看起來更像遊戲~~
其中音效、圖片 : 遊戲素材
(素材由安德斯提供,感謝大大![]() )
)
首先,直接將圖片素材添加到Assets的資料夾裡,
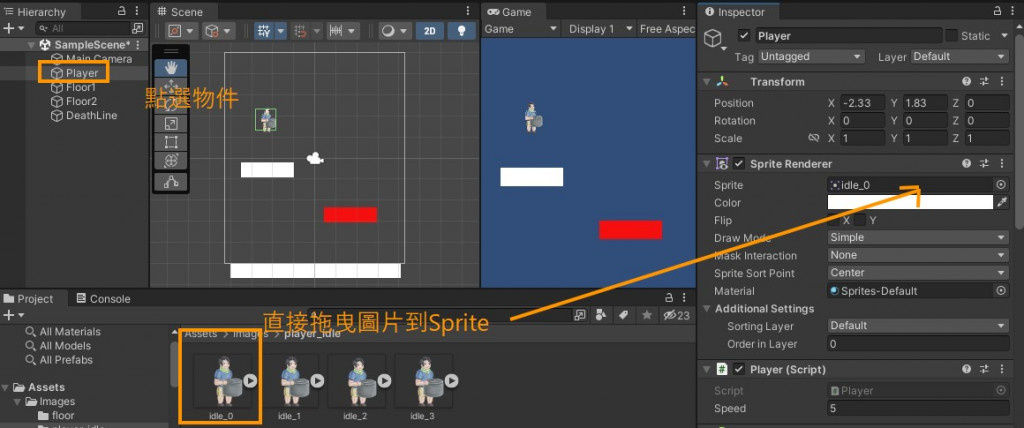
接著點選Player物件→在右欄的Sprite Renderer 的Sprite把它改掉(直接拖曳圖片拉到Sprite)
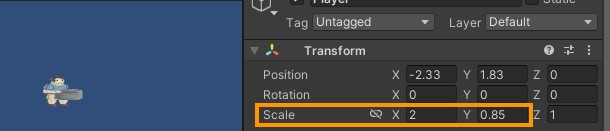
最後調整寬度、高度(這邊我的Player寬度2,高度0.85)
把Floor也加上圖片後(我的設定是寬度、高度都先變1倍)↓
調整寬度還有另一種方法:
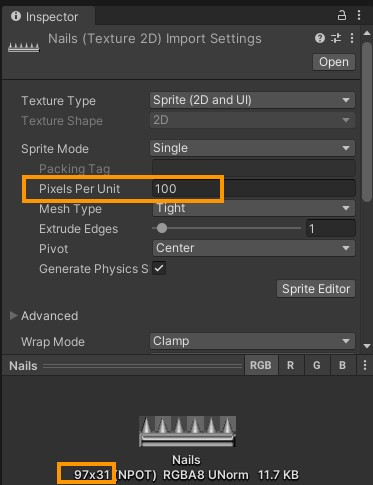
點選圖片→在右欄Inspector底下會顯示這張圖片它的像素是多少,
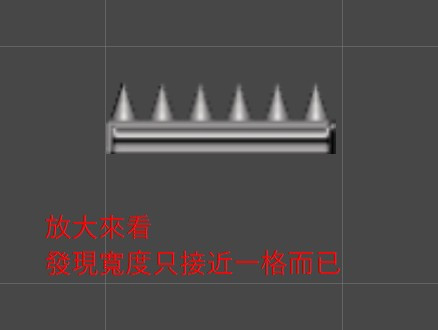
如圖顯示是97*31代表它的寬度是97像素,高度是31像素,在Inspector上方有一個Pixels Per Unit顯示100,代表這張圖片在畫面上是100個pixels,它轉換成一格一個單位,例如這邊寬度是97個像素,也就是說它只接近快要一格的寬度。
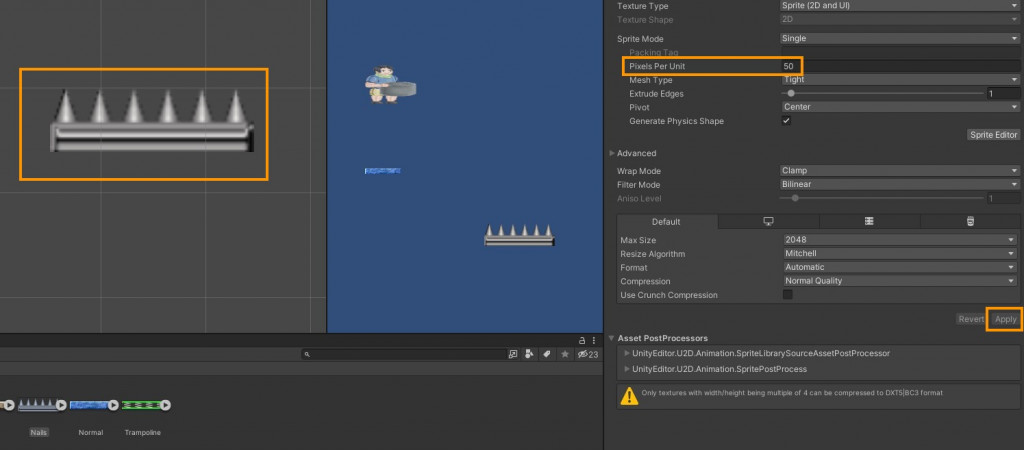
於是,如果想調整圖片的大小也可以在此做調整,例如把Pixels Per Unit改成50的話,它就會變成兩倍大,改好數值之後,下方有一個Apply要記得點下去才會套用上去喔!
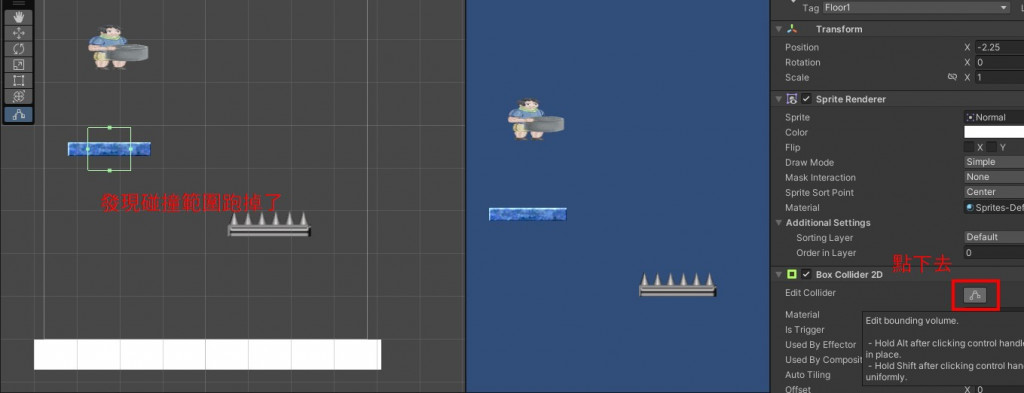
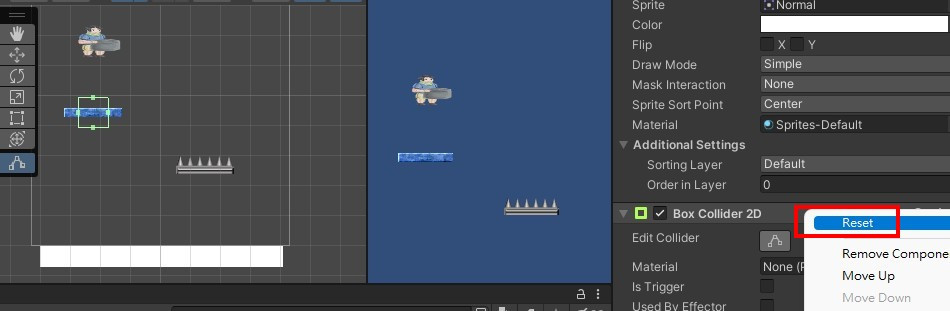
照片新增上去後,它的碰撞範圍可能會跑掉,所以必須要再次檢查:Box Collider 2D的Edit Collider點下去。
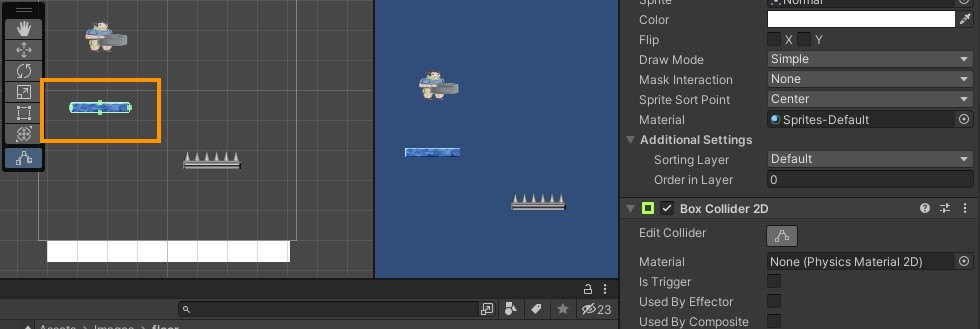
發現碰撞範圍果然不符合Floor![]()
那如何快速調整符合圖片的碰撞範圍呢?其實在Box Collider 2D按滑鼠右鍵點Reset就好,

它就會變成幾乎符合圖片的碰撞範圍囉!看需求可以再手動調整。
牆壁及天花板尖刺也要記得加上Collider來避免Player走出左右兩邊及上面的邊界。
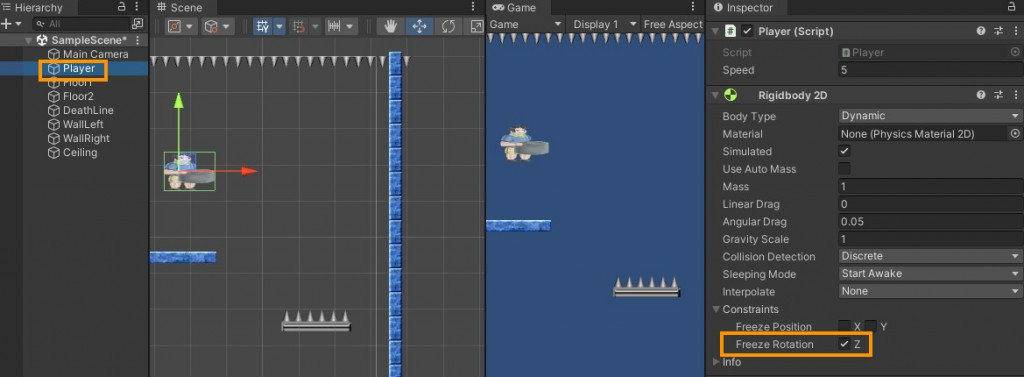
但現在有個現象是Player下樓梯時會旋轉,如下圖。
如果不希望它旋轉的話,要將Player的Rigidbody 2D→Constraints的Z打勾。
成果~~
最後調整一些小細節(可以根據自己想要的樣子來調),我這邊依照教學有調Game的背景顏色及Player被尖刺刺到的視覺效果(讓Player有被尖刺刺到的感覺,所以要調Player的Layer)
今日的最終結果↓
今天終於有小完成遊戲的雛型了,雖然只是把照片匯入進去而已![]()
但不得不說,有了圖片素材讓這個遊戲看起來有真的像遊戲了呢!非常感謝作者及提供素材的大大~
參考網址:https://www.youtube.com/watch?v=nPW6tKeapsM&ab_channel=GrandmaCan-%E6%88%91%E9%98%BF%E5%AC%A4%E9%83%BD%E6%9C%83
(真的很感謝作者的教學影片,很詳細還附上遊戲素材)
